6 Common Web Design Mistakes To Avoid
By Jash Unadkat, Technical Content Writer at BrowserStack - July 10, 2022
Web applications or websites represent businesses virtually and are at the forefront of driving conversions and revenue. To succeed in the digital age, a flawless user experience for any web application must be ensured.
In a constant endeavor to make websites user-friendly, website developers might affect experience adversely and negatively impact a brand’s perception. Moreover, bear in mind that the biggest web design mistakes leading to a bad UX can cost millions. Naturally, to avoid ROI dampening design, businesses should avoid these common web design mistakes.
Web Design Mistakes everyone must Avoid
This guide highlights six web design mistakes to avoid degrading your overall UX.
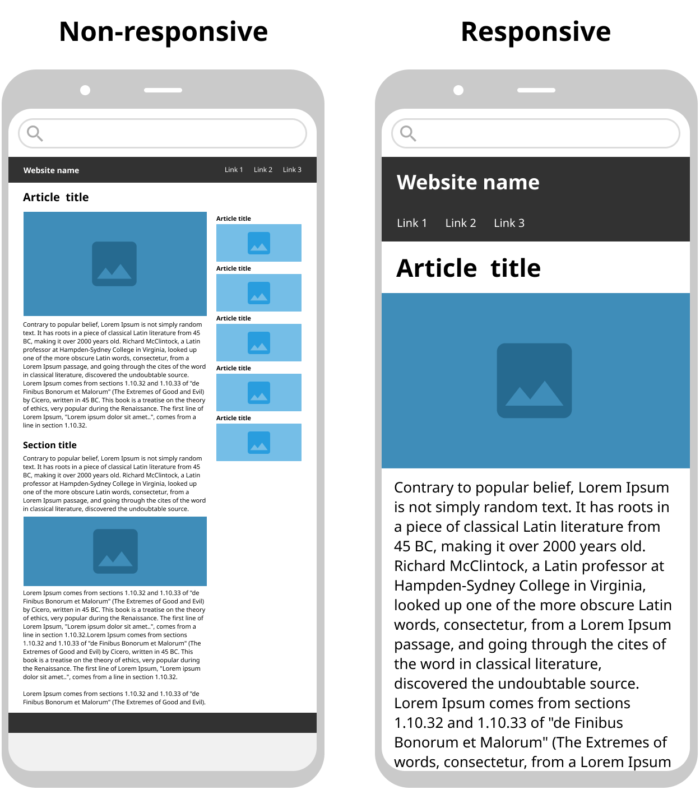
1. Avoiding a Mobile-First Design
Let’s begin with some key statistics:
- Mobile devices drive 58.99% of the overall web traffic.
- There are 7.26 billion active mobile devices (globally) in 2022, which is projected to increase.
- 40% of online shoppers will go to your competitor due to a degraded mobile website UX.
The stats indicate how a mobile-first design is critical for online businesses. Today, most prefer using mobiles or tablets to search for businesses or services online. As a business owner, one would not like to miss out on such a high conversion intent. In order to cater to a mobile-friendly global audience, a responsive website that is also mobile optimized is critical.
Furthermore, Google observed the shifting trend and instituted mobile-first indexing, focusings on indexing and ranking mobile web pages to deliver better web experiences.
- It means that if a site isn’t mobile optimized, it will perform poorly on Google search results.
- To combat this, you can inch towards a mobile-first design by running a quick test using BrowserStack’s Responsive Design Testing.
- Developers & testers can check the overall mobile-friendliness to optimize the website for different devices.
Optimize Mobile Website for Responsiveness
2. Cluttered Site Navigation
A home page web design must be neat, intuitive, and easy to navigate. Often users come across home pages that offer too many links, making it difficult to find what they need.
Cluttered website navigation is one of the biggest web design mistakes to avoid. Users are bound to be confused with many items on a single page. Naturally, users will find it difficult to navigate to the desired page and might bounce. Additionally, the page is not visually appealing. Such landing pages result in very few conversions and hurt the ROI.
Web designers must limit their homepage (and other pages) to offer a reasonable number of options, menu items, and images. This will make websites appear neat and credible.
3. Slow Loading Web Pages
Mobile users expect websites to load at lightning speeds. High-speed internet combined with daily social media, emails, and search engines created this expectation. Modern design thinking philosophies endorse that if a user visits a website and it takes too long to load, there are high chances that a user will immediately bounce.
- Subconsciously, no user likes to wait more than 2-3 seconds
- A 1-second delay in page response can result in a 7% reduction in conversions.
- A slow-loading website is not only one of the top web design mistakes but also an SEO and CRO blunder.
- Google crawls your website slower, hence slowing your online presence on search results.
- According to Google Search Central, blocked JavaScript, CSS, unplayable content, mobile-only 404s, and faulty redirects need to be solved ASAP when optimizing your website design.
Increasing website speed is necessary for brands and online businesses looking to leverage their website for any ROI-generating activities.
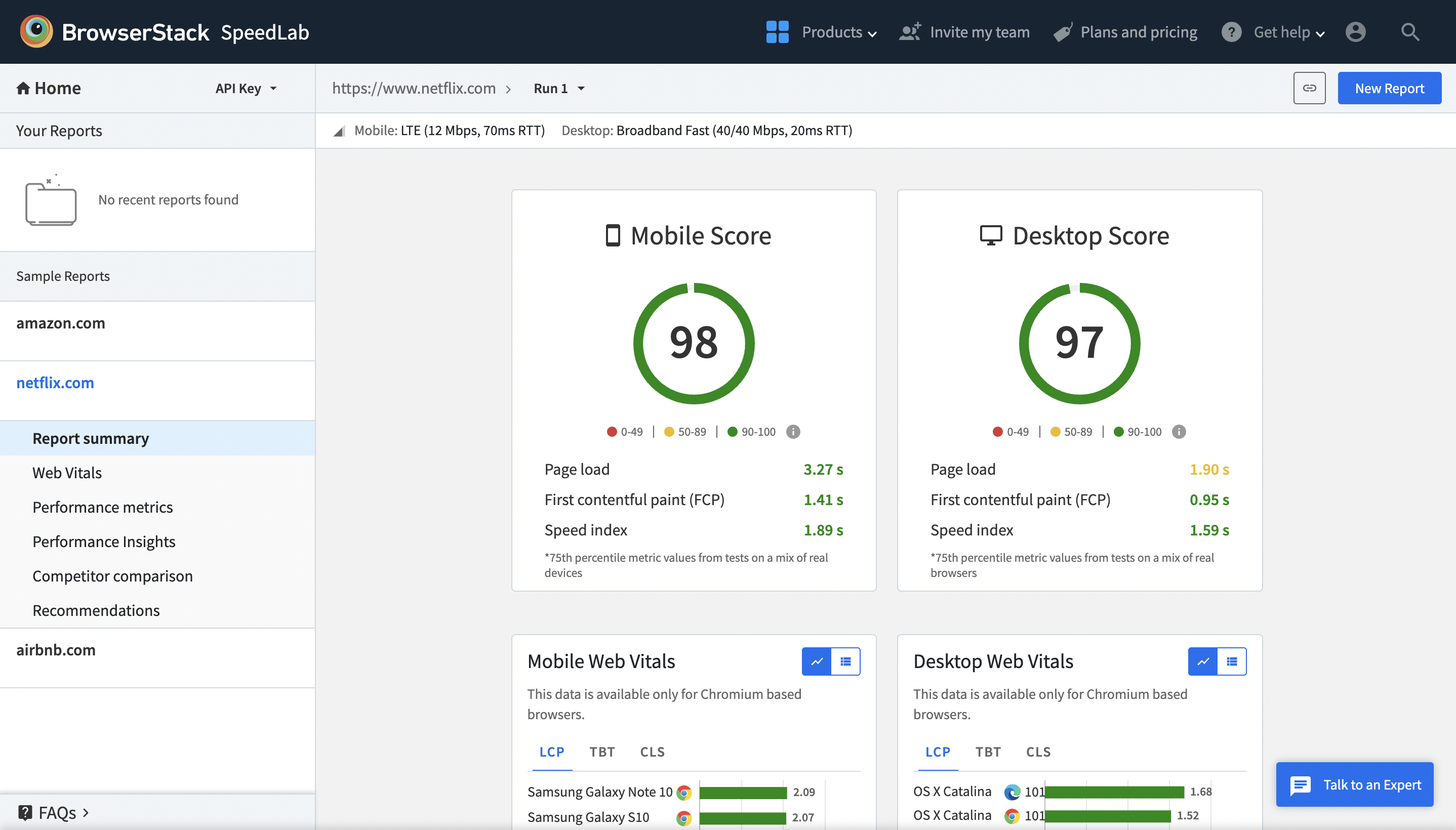
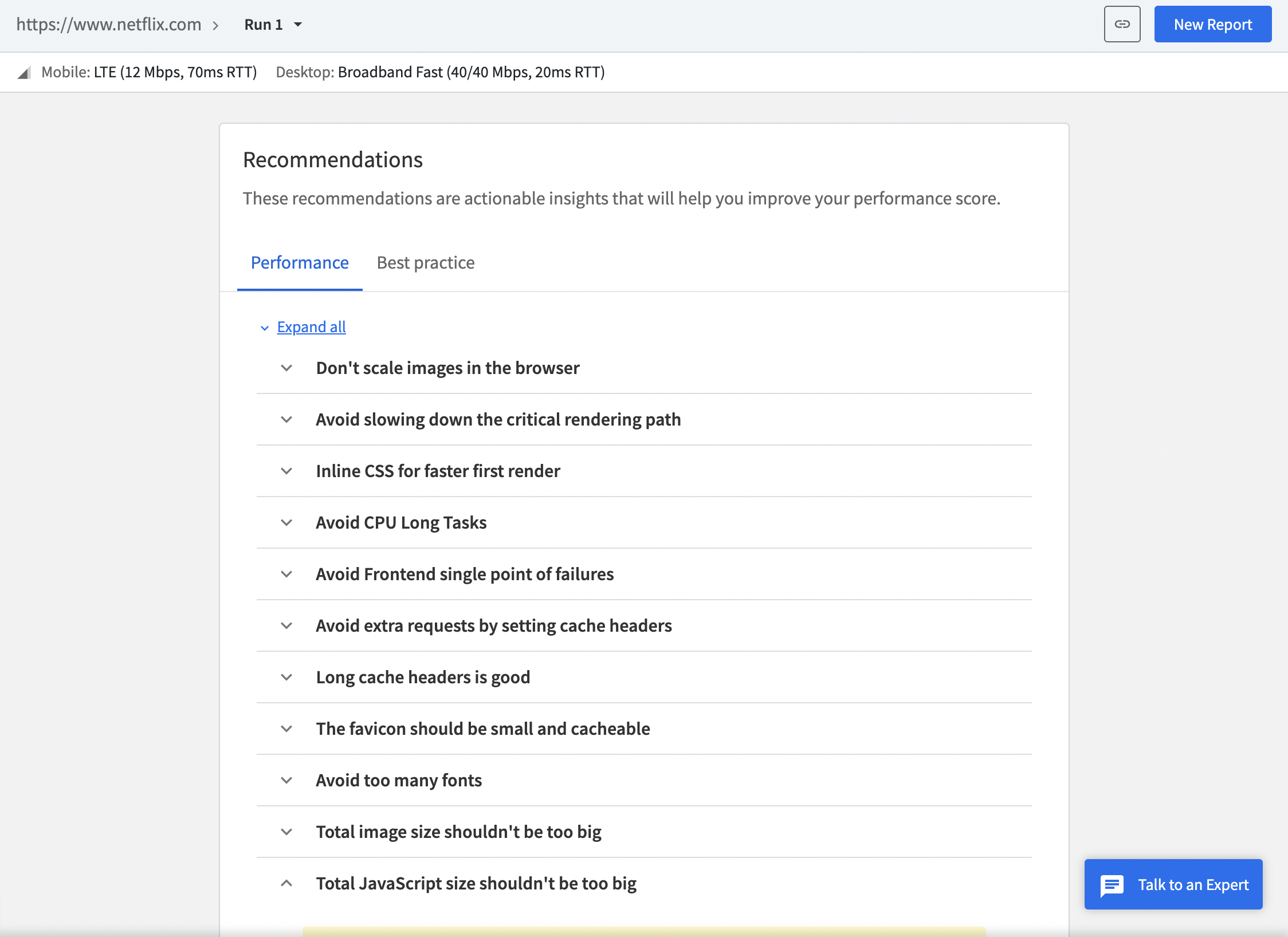
Want to check where your website stands?
Use SpeedLab – a free tool from BrowserStack runs a website speed test across multiple real browsers, devices, and operating systems. The report will show not just how fast (or slow) the website is but how it fares in terms of site speed metrics across multiple real desktops and mobile devices, as well as multiple browser versions.
You also can get quick actionable recommendations and insights to improve on.
SpeedLab generates accurate results, making it easier for product designers to bring efficacy into the web design and development cycle.
Try BrowserStack Speedlab for Free
4. Incorrect CTA Placement
Call To Action (aka CTA) or CTAs are integral to any landing page. They guide users to take appropriate actions and play a vital role in transforming leads to valuable conversions.
In some cases, businesses observe very few conversions despite putting all the effort into creating content-design synergy. This primarily happens due to incorrect CTA placement. One must ensure that CTAs are not placed at the very bottom of the page unless the flow of the page demands it. Instead, the CTAs must be placed smartly to prompt user action wherever needed.
Web designers must also ensure that the CTAs stand out on small screen sizes, as there are high chances of buttons being scaled down along with the website. In such cases, users might fail to notice the CTA at the bottom. Ensuring they’re optimized in terms of text, color, and positioning.
Follow-Up Read: How To Test Website in Different Screen Sizes
5. Un-optimized Images
In creating aesthetically pleasing websites, developers often use high-resolution images, which can adversely affect the website’s loading time.
- Any ideal way to address this issue is to optimize images by compressing them or resizing them.
- Use tools like Adobe Photoshop to compress image file sizes significantly, whereas WordPress admins can use plugins like WP Smush for image compression.
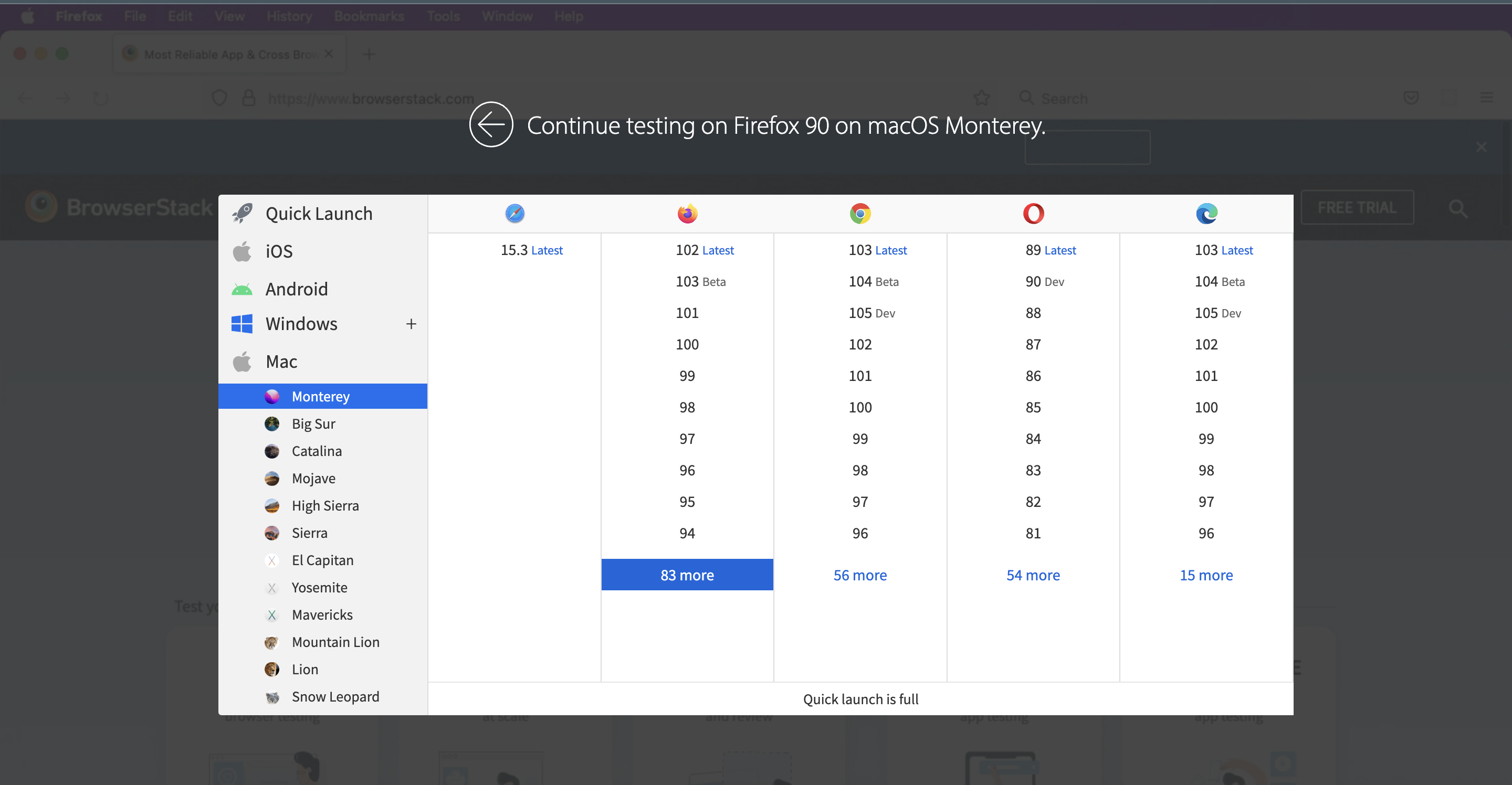
Pro-Tip: It is not enough to check if a website is loading fast on a single browser or versions of one browser. Testers must ensure that their website images and videos load as intended across multiple browsers – the latest and legacy versions.
Use BrowserStack’s real device cloud to check your website design and image placement on 3000+ real browsers and devices. Sign up for free, choose the browser-device-OS combination required, and start testing to solve those common web design mistakes.
Try Cross Browser Testing for Free
6. Irrelevant Pop-up Implementation
When implemented wisely, pop-ups can generate significant leads or newsletter subscribers. On the contrary, if there are irrelevant pop-ups obstructing viewers from consuming the primary content, particularly on mobiles, it won’t be looked upon kindly by Google and by your irate website visitors.
Deal with this situation by placing pop-ups in a way that doesn’t end up annoying visitors.
- Implement a pop-up to appear only if a user has scrolled down 70% of the web page. (cross-c
- Experiment by displaying a floating banner pop-up that makes a user run a trial of your product.
- Match the design of the popup with the overall website design or landing page.
- Design CTA buttons on the pop-up banner to be clear and actionable.
- Choose the right fonts, color contrast, and spacing to streamline your conversion rates.
Concluding Notes
Now, it’s understandable that experimenting with web designs and conversion rate optimization (CRO) activities can hamper or shake up the overall functionality and usability of the website. This is where web design and visual comparison testing need to have a solid handshake that will eventually defeat any web design mistake to show up in production.
The future of visual testing is bright as many enterprises, and brand entities seem keen to adopt it as a scalable and practical approach to frontend testing from a visual standpoint.
Once you have these six common web design mistakes sorted out, check out the following presentation by Joscha Feth, Tech Lead of the Developer Platform Group at Canva. Joscha talks about the magic of visual regression testing and shares tips on avoiding common pitfalls.
Developing a website that appears aesthetically pleasing is very important. Simultaneously it’s also critical to ensure that the site is sufficiently optimized to deliver a flawless user experience.
There’s always a scope for enhancement. Avoiding the mistakes above will help developers and individual website owners to build credible and interactive websites that deliver a delightful user experience.