Selenium Testing
Selenium automates web browsers. Learn all about Selenium Testing to perform Automated Testing on your websites at scale and speed.
Selenium
Selenium automates web browsers and enables rapid, repeatable web-app testing. Sign up to test even faster via access to a Cloud Selenium Grid of 3000+ desktop browsers & real mobile devices.
Trusted by more than 50,000 customers globally
What is Selenium?
Selenium is an open-source suite of tools and libraries that is used for browser automation. Selenium us used to:
- It allows users to test their websites functionally on different browsers.
- Perform Cross browser testing to check if the website functions consistently across different browsers.
It provides a single interface that lets you write test scripts in programming languages like Ruby, Java, NodeJS, PHP, Perl, Python, JavaScript, and C#, among others. Selenium is very extensible and can be integrated with other tools and frameworks like TestNG, JUnit, Cucumber, etc.
Importance of Testing in Selenium
Manual testing can be time-consuming and prone to human errors. Selenium Automation allows tests to be executed quickly and accurately, reducing the likelihood of human mistakes and ensuring consistent test results.
Selenium allows developers and testers to automate the testing of web applications across different browsers and platforms.
- Language Support: Selenium allows you to create test scripts in different languages like Ruby, Java, PHP, Perl, Python, JavaScript, and C#, among others.
- Browser Support: Selenium enables you to test your website on different browsers such as Google Chrome, Mozilla Firefox, Microsoft Edge, Safari, Internet Explorer (IE), etc.
- Scalability: Automated testing with Selenium can easily scale to cover a wide range of test cases, scenarios, and user interactions. This scalability ensures maximum test coverage of the application’s functionality.
- Reusable Test Scripts: Selenium allows testers to create reusable test scripts that can be used across different test cases and projects. This reusability saves time and effort in test script creation and maintenance.
- Parallel Testing: Selenium supports parallel test execution, allowing multiple tests to run concurrently. This helps reduce the overall testing time, making the development process more efficient.
- Documentation and Reporting: Selenium provides detailed test execution logs and reports, making it easier to track test results and identify areas that require attention.
- User Experience Testing: Selenium can simulate user interactions and behavior, allowing testers to assess the user experience and ensure that the application is intuitive and user-friendly.
- Continuous Integration and Continuous Deployment (CI/CD): Selenium can be integrated into CI/CD pipelines to automate the testing of each code change. This integration helps identify and address issues earlier in the development cycle, allowing for faster and more reliable releases.
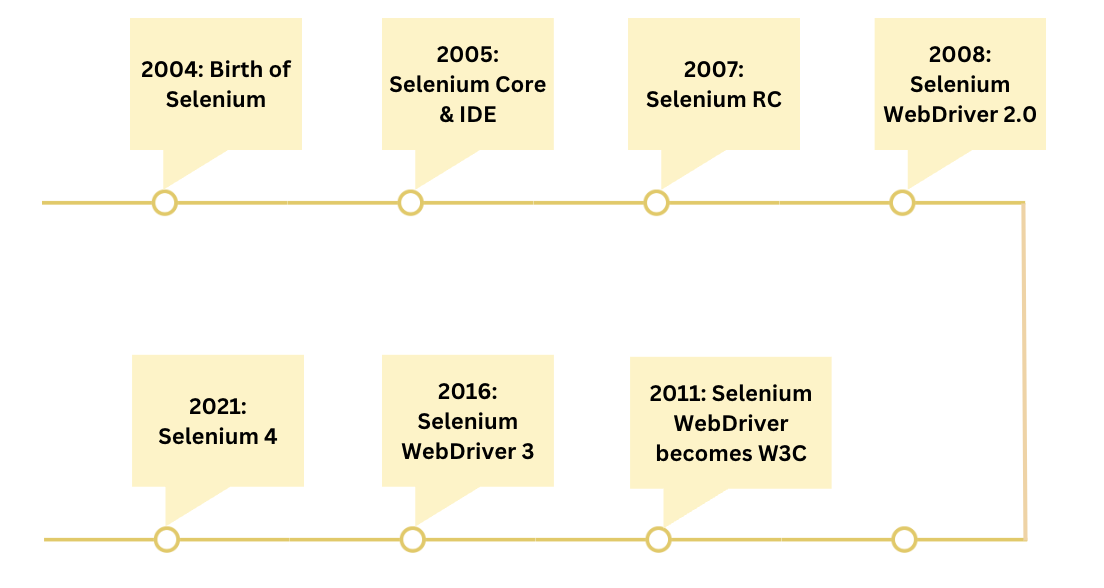
History of Selenium
The history of Selenium spans several years and involves the development and evolution of a set of tools aimed at automating web testing. Here’s a chronological overview of the key milestones in the history of Selenium:
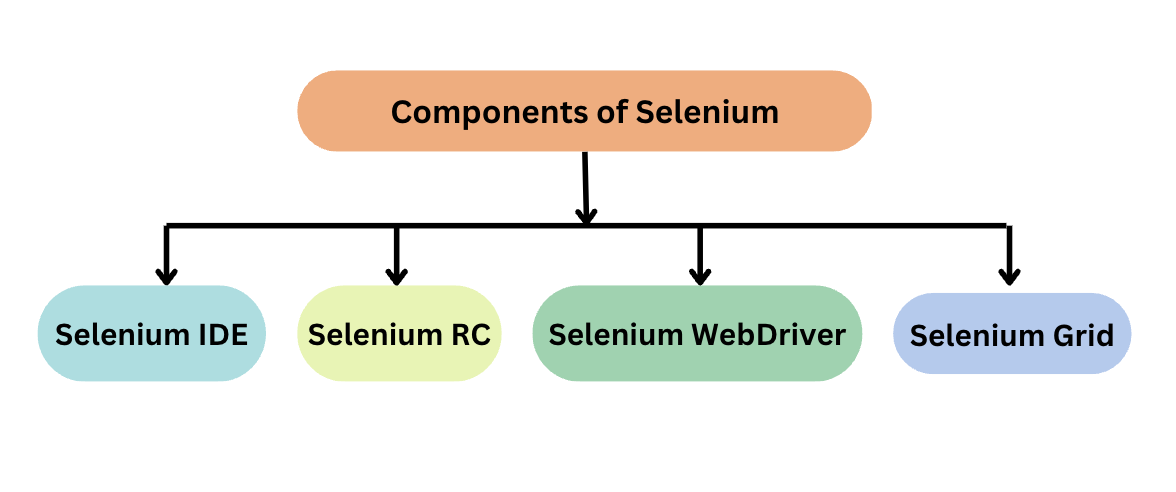
Components of Selenium
Selenium Suite has 4 components namely:
- Selenium IDE
- Selenium RC
- Selenium WebDriver
- Selenium Grid
Selenium IDE
Selenium IDE is a Chrome and Firefox plugin. The primary use of a Selenium IDE is to record user interactions such as clicks, selections etc in the browser and plays them back as automated tests .
It then generates the test script (of the automated tests) in programming languages like C#, Java, Python, and Ruby and Selenese (Selenium’s own scripting language).
Selenium IDE helps in:
- Creating automated test scripts and validating them at speed
- Identifying and highlighting errors during the replay of interactions
- Cross Browser Testing
Useful Resources to learn about Selenium IDE
Selenium RC
Selenium RC was built to automate the testing of web applications by simulating user interactions across different browsers and platforms. It provided a way to browser automation remotely and execute test scripts written in various programming languages.
Limitations of Selenium RC:
- Browser Limitations: Selenium RC had to work with browsers using a JavaScript-based “proxy” mechanism, which introduced potential instability and limitations, especially when working with modern web applications.
- Speed and Performance: The use of a JavaScript proxy added overhead and affected the speed and performance of test execution.
- Maintenance and Compatibility: Selenium RC required separate “drivers” for each browser, making maintenance and compatibility challenging as browsers continued to update and evolve.
- Synchronization Issues: Selenium RC often faced synchronization problems, where test scripts had to wait for the browser to respond before proceeding to the next step.
- Complex Setup: Setting up Selenium RC involved multiple components, which could be complex and difficult to configure correctly.
Selenium WebDriver
Selenium WebDriver is a powerful and enhanced version of Selenium RC which was developed to overcome the limitations of Selenium RC. WebDriver communicates with browsers directly with the help of browser-specific native methods, thereby completely eliminating the need of Selenium RC.
WebDriver works closely with Selenium IDE and Selenium Grid resulting in reliable test execution at speed and scale.
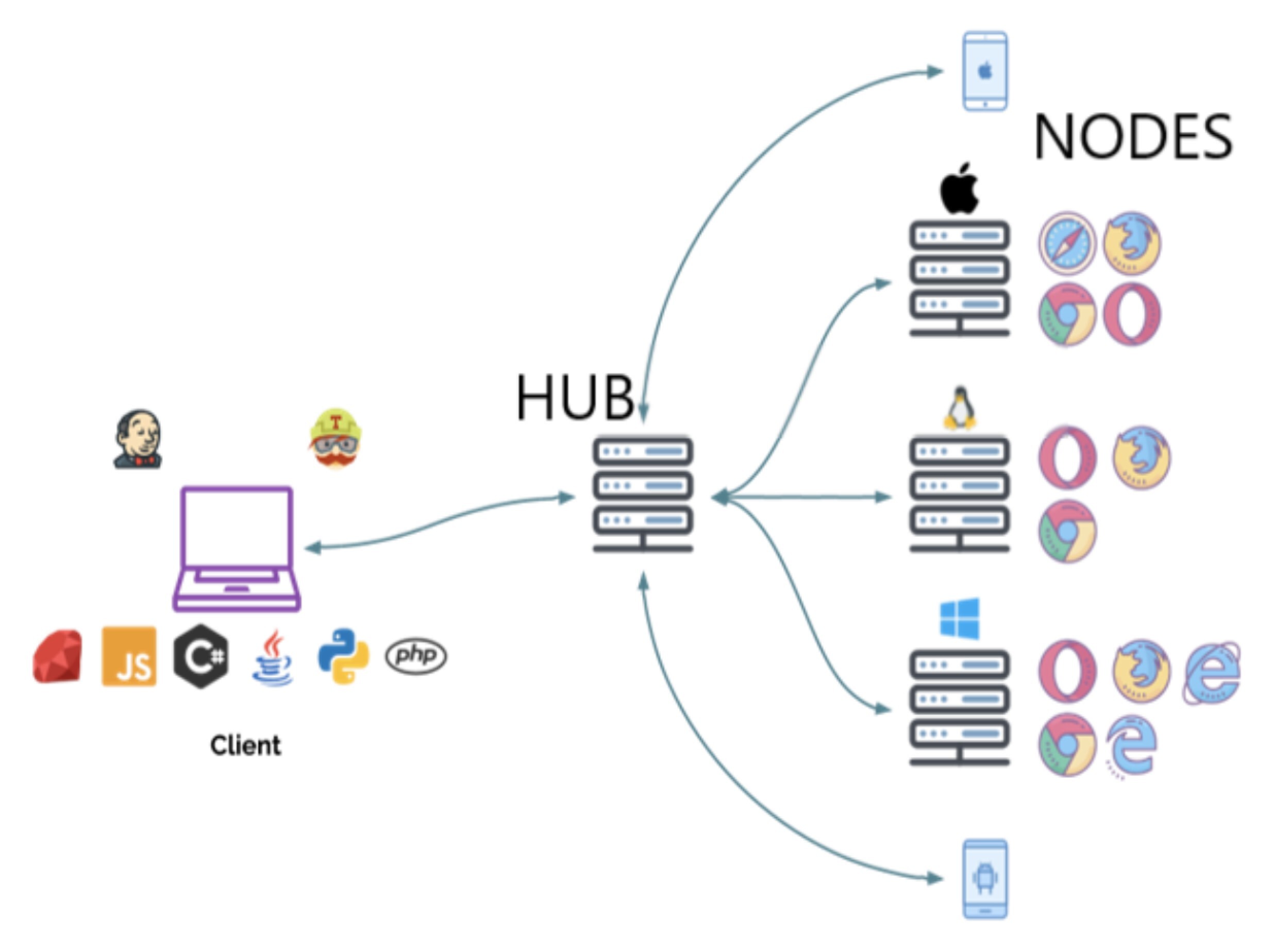
Selenium Grid
Selenium Grid is a smart proxy server that allows QAs to run tests in parallel on multiple machines. This is done by routing commands to remote web browser instances, where one server acts as the hub. This hub routes test commands that are in JSON format to multiple registered Grid nodes.
Understanding Selenium WebDriver
What is Selenium WebDriver
Selenium WebDriver is an open source tool to perform Browser Automation on real browsers. WebDriver communicates with browsers directly using client libraries and JSON wire protocol. It helps testers ensure that the website functions as intended on different browsers.
When to use Selenium WebDriver
Selenium WebDriver is primarily designed to test web applications. You can perform:
- Functional Testing: Test the functionality of web applications by automating user interactions such as clicking buttons, filling out forms, navigating pages, and verifying expected outcomes.
- Cross-Browser Testing: Test web application for consistency across different browsers and browser versions (e.g., Chrome, Firefox, Edge, Safari)
Read More: Cross Browser Testing in Selenium : Tutorial
- Cross-Platform Testing: Test the web application on different operating systems sucn as Windows, macOS, and Linux.
- Regression Testing: Test the existing functionality of the web app, whenever a new feature is introduced.
Read More: Regression Testing with Selenium: Tutorial
- Data-Driven Testing: Execute the same test script with different sets of input data to validate different scenarios.
- Parallel Testing: Selenium WebDriver can be integrated with tools like Selenium Grid to execute tests in parallel across multiple browsers and platforms, reducing testing time.
Read More: Parallel Testing with Selenium
- Complex User Flows: Simulate complex user workflows or interactions that need to be tested repeatedly.
- Integration with Continuous Integration (CI) Pipelines: Selenium WebDriver can be seamlessly integrated into your CI/CD pipeline, enabling automated testing with every code change and ensuring code quality.
- UI/UX Testing: Automate user interface (UI) testing, ensuring that the visual elements and layout of your application are consistent.
Also Read: How to perform UI Testing with Selenium
- End-to-End Testing: Selenium WebDriver can be used for end-to-end testing, where you simulate real user interactions across different parts of the application to ensure a seamless user experience.
- Page Object Model (POM) Implementation: If you adopt the Page Object Model (POM) design pattern, WebDriver can be used effectively to encapsulate the interactions and elements of different web pages, leading to more maintainable and modular test scripts.
Read More: Design Patterns in Selenium
- Complex Scenarios: When dealing with complex scenarios such as handling alerts, pop-ups, iframes, and dynamic content, Selenium WebDriver provides the flexibility to address these challenges.
- Performance Testing: While not its primary use, WebDriver can be used to simulate user load and interactions for basic performance testing.
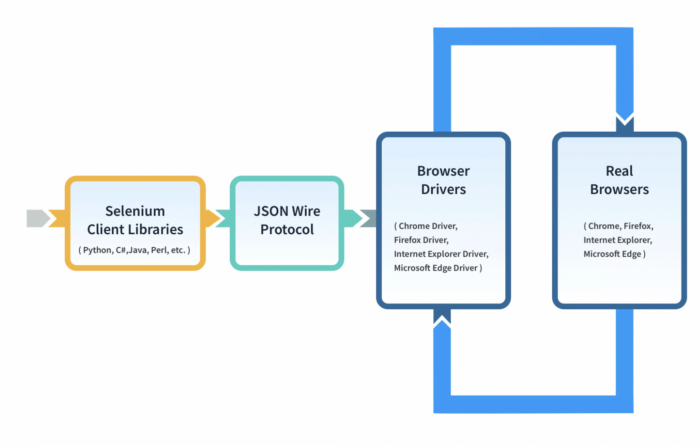
Architecture of Selenium WebDriver (Selenium 3)
WebDriver Architecture is made up of four major components:
- Selenium Client library: Selenium provides support to multiple libraries such as Ruby, Python, Java, etc as language bindings
- JSON wire protocol over HTTP: JSON is an acronym for JavaScript Object Notation. It is an open standard that provides a transport mechanism for transferring data between client and server on the web.
- Browser Drivers: Selenium browser drivers are native to each browser, interacting with the browser by establishing a secure connection. Selenium supports different browser drivers such as ChromeDriver, GeckoDriver, Microsoft Edge WebDriver, SafariDriver, and InternetExplorerDriver.
- Browsers: Selenium provides support for multiple browsers like Chrome, Firefox, Safari, Internet Explorer etc.
| Browser | BrowserDriver | OS Supported |
| Google Chrome / Chromium | ChromeDriver | Windows/macOS/Linux |
| Mozilla Firefox | GeckoDriver | Windows/macOS/Linux |
| Microsoft Edge | Microsoft Edge WebDriver | Windows/macOS/Linux |
| Safari | SafariDriver (in-built) | macOS High Sierra and newer |
JSON wire protocol helps Selenium Language Bindings communicate with the Browser Drivers and thus automate interactions on real browsers.
Browsers Supported in Selenium WebDriver
Selenium supports these Browsers:
- Google Chrome
- Mozilla Firefox
- Safari
- Internet Explorer
- Microsoft Edge
Note: Selenium 4 has terminated native support to Opera and PhantomJS browsers
Understanding Selenium 4
Selenium 4 is an advanced version of Selenium and was introduced to improve the efficiency, performance and capabilities of browser automation.
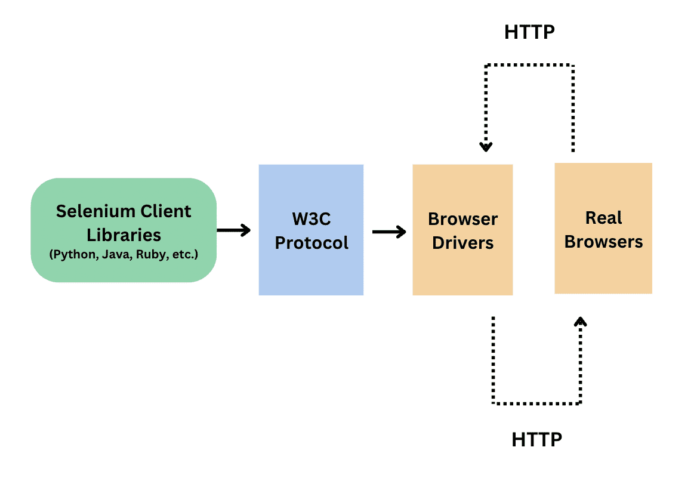
Architecture of Selenium 4
The architecture of Selenium 4 is similar to Selenium 3, however it uses W3C protocol instead of JSON wire protocol for communication between Client Libraries and Browser Drivers.
W3C protocol was introduced because all the web browsers followed the W3C standards and also all the browser drivers followed the W3C standards. To standardise the communication, JSON wire protocol was replaced by W3C in Selenium 4.
This helped in better communication with the browsers, stability, and common code (i.e. no browser specific code required). Due to W3C there is a direct transfer of information between client and server.
Feature Highlights of Selenium 4
- Terminated native support to Opera and PhantomJS browsers
- Selenium 4 introduced relative locators (enable you to locate web elements on a page based on their relationship to other elements)
- Deprecated Desired Capabilities and replaced it with Options class
- Added new methods to Action class
Useful Resources to learn about Selenium 4:
Understanding Selenium Grid
What is Selenium Grid
Selenium Grid is a component of the Selenium testing framework that allows you to run test scripts across multiple browsers, operating systems, and machines in parallel. It enables you to perform large-scale test automation and significantly reduces the time required for testing by executing tests simultaneously on different environments.
When to use Selenium Grid
- Parallel testing: You can run multiple tests simultaneously on different nodes. This significantly reduces the overall test execution time and helps test at scale.
- Cross-Browser Testing: Selenium Grid is particularly useful for cross-browser testing, where you need to ensure that your web application functions correctly across different web browsers (such as Chrome, Firefox, Edge, Safari). It allows you to run your tests simultaneously on multiple browser-platform combinations.
- Cross-Platform Testing: If your web application needs to work seamlessly on different operating systems (Windows, macOS, Linux), Selenium Grid enables you to execute tests on various platforms concurrently.
- Continuous Integration (CI) Pipelines: Selenium Grid can be integrated into your CI/CD pipeline. It enables automated testing of each code change across multiple environments. This helps ensure that your application remains functional as new code is introduced.
Architecture of Selenium Grid 3
The two major components of the Selenium Grid 3 architecture are:
- Hub is a server that accepts access requests from the WebDriver client, routing the JSON test commands to the remote drives on nodes. It takes instructions from the client and executes them remotely on the various nodes in parallel
- Node is a remote device that consists of a native OS and a remote WebDriver. It receives requests from the hub in the form of JSON test commands and executes them using WebDriver
Understanding Selenium Grid 4
Selenium Grid 4 is a smart proxy server that makes it easy to run tests in parallel on multiple machines and manages different browser versions and browser configurations centrally (instead of separately, in individual tests).
Selenium Grid 4 is a fresh implementation and does not share the codebase of the previous version (Grid 3). Grid 4 takes advantage of new technologies in order to facilitate scaling up, while still allowing local execution.
Feature Highlights
- Selenium 4 offers Observability with Distributed Tracing and Event Logging.
- It supports both Synchronous and Asynchronous communication.
Useful Resources to learn about Selenium Grid 4:
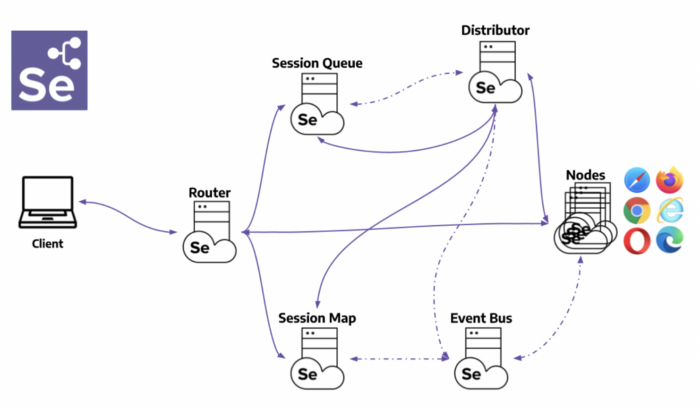
Architecture of Selenium Grid 4
Unlike its predecessor, Selenium Grid 4 does not have Hub and the architecture is more sophisticated to accommodate better scalability. It consists of:
- Router:
- It is the entry point for the client requests.Router passes new session request to Session Queue.
- For a request of an existing session, router passes it to the Session Map which eventually is designated to a Node by assigning a NodeID.
- The primary function of Router is to manage the load of the Grid.
- Distributor:
- It registers and track the capabilities of all the nodes through the GridModel.
- It queries the Session Queue and assigns the new session request to the suitable Node.
- Once the session is created at a Node, Distributor shares the SessionID and NodeID relation in the Session Map.
- Session Map:
- It stores the relation between a SessionID and the Node where the session is running.
- It helps Router in allocating the Request of a session to Node based on the SessionID.
- Session Queue:
- It holds information about new session requests in FIFO order.
- This is used by Distributor and Router to assign Nodes for the Requests.
- Event Bus: It is a communication path between the Nodes, Distributor, Session Queue, and Session Map.
- Nodes: It executes the request commands on different browser drivers.
What is Selenium Grid on cloud?
A Selenium Cloud is basically a Selenium Grid configured on cloud servers. The Cloud Selenium Grid connects to a range of browsers and real devices with different operating systems which are configured and made available 24×7 on-demand. This makes it possible for QA teams to automate tests by executing several test scripts simultaneously on multiple device-browser combinations on the cloud using parallel testing.
A Selenium cloud eliminates the overhead of maintaining and updating the physical infrastructure at regular intervals. That means organizations do not have to purchase, maintain, update devices, browsers and operating systems on-site. While maintaining physical devices require a lot of time and effort, buying subscription of a cloud based grid like BrowserStack can be a more feasible solution.
It would allow you to conduct comprehensive testing with the latest and legacy browser versions and devices.
Read More: Build vs Buy: How to decide between in-house lab or cloud solution
Testers can test web-applications directly on real devices on a robust and highly available cloud. BrowserStack’s real device cloud gives you access to 3000+ real devices and browsers, so that you can test you web application completely under real user conditions. QAs just need to be ready with their test scripts and device coverage requirements. Log in, select devices, start testing.
Who Uses Selenium?
Prerequisites for automation testing in Selenium
- Programming Language and Environment:
- Download and Install IDE: Popular Integrated Development Environment (IDE) used for for writing and managing Selenium test scripts are Eclipse, Intellij, and Visual Studio.
Useful Resources to learn about setting up IDE for Selenium: - Download and Install Selenium WebDriver: Download and set up Selenium WebDriver for your chosen programming language.
- Download and Configure Browser Driver: Download required browser drivers. Browser Driver Browser Drivers Supported by Selenium are:
- ChromeDriver for Chrome and Chromium Browsers
- GeckoDriver for Firefox Browser
- EdgeDriver for Edge
- SafariDriver for Safari (in-built)
- Download and Install Web Browser: Install the web browsers versions of Chrome, Firefox, Edge that are compatible with the corresponding browser drivers.
- Configure Dependencies and Libraries: Install any necessary libraries or packages such as testing frameworks (e.g., JUnit, TestNG, NUnit) or additional utility libraries.
Useful Resources
- Build and Dependency Management Tools (Optional but recommended):
- Use build tools like Maven, Gradle, or npm to manage project dependencies and build configurations.
- These tools help automate the process of downloading libraries and setting up your project.
Read More: Maven Dependency Management with Selenium
How to run automation testing in Selenium
Selenium allows you to run automated tests in different programming languages. Based on the language of test script (i.e. Selenium Client Language bindings) such as Java, Python, the pre-requisites, configuration, and execution varies. Which is why it is important to follow the steps for the chosen language binding to run Selenium Automation Test in it.
Here are resources that can help you learn how to run Selenium Automation Tests in different programming languages.
Resources for Learning Automation Testing in Selenium
Selenium Basics
- Methods, Classes, and Commands
- Selenium Commands every Developer or Tester must know
- Selenium WebElement Commands
- Desired Capabilities in Selenium Webdriver
- Assert and Verify Methods in Selenium
- Understanding System setProperty in Selenium
- Select Class in Selenium : How to select a value in dropdown list?
- SendKeys in Selenium WebDriver
- getAttribute() method in Selenium: What, Why, and How to use
- How does Selenium isDisplayed() method work?
- findElement vs findElements in Selenium
- Types of Listeners in Selenium (with Code Examples)
- How to set Proxy in Firefox using Selenium WebDriver?
- Configuration
- XPath
- Locators and Selectors
- Waits in Selenium
- Frameworks in Selenium
- Miscellaneous
- Best Practices, Tips and Tricks
- Top 5 Challenges Faced During Automation Selenium Testing
- 5 Selenium tricks to make your life easier
- 6 Things to avoid when writing Selenium Test Scripts
- Best Practices for Selenium Test Automation
- Why you should pay attention to flaky Selenium tests
- How to start with Selenium Debugging
- How to make your Selenium test cases run faster
- How to upgrade from Selenium 3 to Selenium 4
- Why you should move your testing to a Selenium Cloud?
Design Patterns in Selenium: Page Object Model and Page Factory
Action Class
TestNG and Selenium
JUnit and Selenium
Use Cases
- Handling Login Popups in Selenium WebDriver and Java
- How to Launch Browser in Selenium
- How to handle Alerts and Popups in Selenium?
- How to get Selenium to wait for a page to load
- How to Find Element by Text in Selenium: Tutorial
- How to Read/Write Excel Data using Apache POI Selenium
- How to handle Captcha in Selenium
- How to handle multiple windows in Selenium?
- How to handle Multiple Tabs in Selenium
- How to find broken links in Selenium
- How to handle Cookies in Selenium WebDriver
- How to handle iFrame in Selenium
- How to handle Web Tables in Selenium
- How To Validate Text in PDF Files Using Selenium Automation
- Get Current URL in Selenium using Python: Tutorial
Types of Testing with Selenium
- Different Testing Levels supported by Selenium
- How to perform UI Testing with Selenium
- Regression Testing with Selenium: Tutorial
- UI Automation using Python and Selenium: Tutorial
- How to Run Visual Tests with Selenium: Tutorial
- How to perform ETL Automation using Selenium
- Cross Browser Testing in Selenium : Tutorial
Why Should you Use Real Devices for Automation Testing in Selenium
By using Real devices for Selenium Test Automation, you would get more accurate test results. Real devices ensure all the real user conditions are taken into account during testing. BrowserStack Automate allows you to integrate your Selenium Test suite and run tests on 3000+ real devices and browsers under real user conditions.
Go through the Official Documentation to learn how to run Selenium Tests with BrowserStack Automate on real devices for various programming languages.
How Selenium Testing is Integral to Continuous Integration/Delivery (CI/CD)
Automation Testing is the core of CI/CD process. Selenium testing plays a crucial role in the Continuous Integration/Delivery (CI/CD) process by automating the testing of software changes. It ensures that code is continuously tested, integrated, and delivered with high quality. Selenium offers a fast feedback loop, automation at scale, parallel testing, and helps execute complex workflows for a comprehensive CI/CD testing.
Moreover, Selenium can be easily integrated with different CI/CD tools like Jenkins, CircleCI, Bamboo, Azure DevOps, Docker, etc.
Read More: How to run Selenium Tests in Docker
Selenium Headless Testing
- Headless browser testing uses a web browser for end-to-end testing without loading the browser’s UI.
- When the web page is not rendered on the screen, and the tests are executed without UI interaction, the execution gets faster than real browser automation.
- Hence Selenium Headless Testing is faster.
Useful Resources to learn Selenium Headless Browser Testing:
Future of Selenium Testing
Technology landscapes evolve rapidly, and these trends might have evolved further since then. Here are some anticipated directions for the future of Selenium testing:
- Greater Emphasis on AI and Machine Learning: AI and machine learning could be integrated into Selenium testing to enhance test generation, data analysis, and test optimization.
AI-powered algorithms might help identify patterns in test failures, suggest improvements, and automatically adjust test scripts based on application changes. - Shift Towards Headless and Mobile Testing: With the growing importance of headless browsers and mobile applications, Selenium testing is likely to focus more on automating tests for these environments.
Headless browser testing allows for faster execution and enables testing scenarios that are challenging in graphical environments. - Enhanced Browser and OS Support: Selenium WebDriver will likely continue expanding its support for new browser versions, as well as emerging browsers and operating systems.
Continued compatibility with evolving browser technologies will be essential to address modern web development practices. - Better Integration with DevOps and CI/CD: Selenium testing will remain integral to DevOps and CI/CD pipelines, with more streamlined integration and faster test execution.
Automation frameworks might provide easier ways to integrate with popular CI/CD tools and environments. - Advancements in Parallel and Distributed Testing: Selenium Grid and other parallel testing solutions are expected to become more sophisticated, efficient, and user-friendly.
Cloud-based solutions might offer scalable and cost-effective options for running tests across various configurations. - Improved Reporting and Visualization: Test reporting and visualization tools might be enhanced to provide more actionable insights into test results, making it easier to identify trends, failures, and areas for improvement.
- Incorporation of User Experience (UX) Testing: Selenium testing might evolve to include more UX-related testing, ensuring that applications not only function correctly but also provide a seamless and intuitive user experience.
- Increased Focus on Security Testing: Security testing could become a more integral part of Selenium testing, with specialized tools and libraries to automate security-related tests.